++ 50 ++ a href html code 237589-Html code a href target
While tags are most often used to link pages, most developers are aware that they can prompt an eMail by using the mailto protocol Few developers are aware that it's also possible to initiate a phone call from a web page using tel, and almost noone is aware that you can do the same thing with SMS messages The basic format of the link is very simpleThe href is an attribute used to reference another document You can find it on link tags and anchor tags The href attribute is used on anchor tags (a) to create hyperlinks in websites The value of the attribute contains the URL which the hyperlink points toPut the hyperlink on a text or image and then in the command put this code When the person clicks on it, the page reloads and opens the current page again, and the page is opened at the top

Html Part 4 Links Internal External And Anchor
Html code a href target
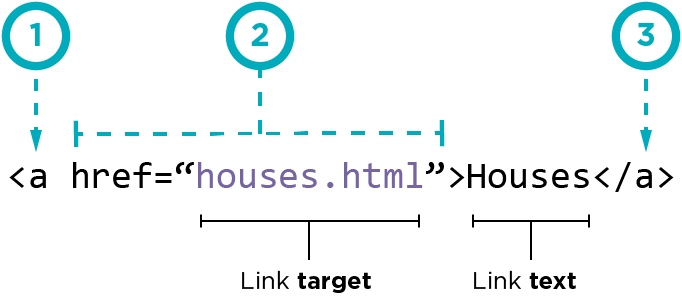
Html code a href target-The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address Content within each should indicate the link's destinationOf course, if you opt for using Javascript then you probably should change the link by a button, and use addEventListener instead of inlining JS in the HTML – Roimer May 2 '14 at 110 I would always try to use the second one as a user can see what he's opening exactly (your_url/# is not helpful) and I often use mouse wheel click to open a



5 Ways To Create Html Button As Links
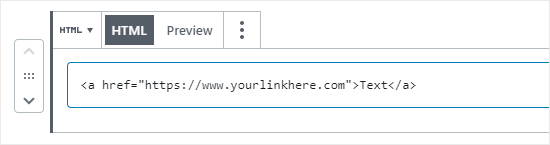
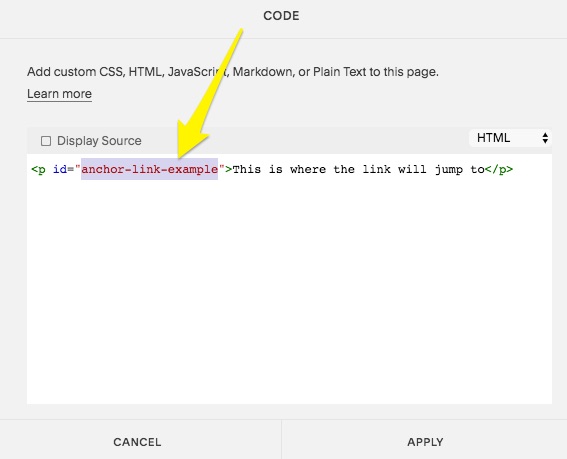
The HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address Content within each should indicate the link's destinationIn Gutenberg, click the three dots in the upper right and select Code Editor Add the code in place of your phone number Exit the Code Editor or Preview the page and you'll see that your phone number is now a clickable link Creating Code for an Email Link or URL The HTML code for email is mailto The email address is added to the end, likeHREF (Hypertext REFerence) The HTML code used to create a link to another page The HREF is an attribute of the anchor tag, which is also used to identify sections within a document The HREF contains two components the URL, which is the actual link, and the clickable text that appears on the page, called the "anchor text"
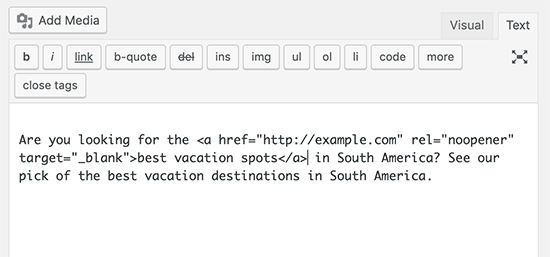
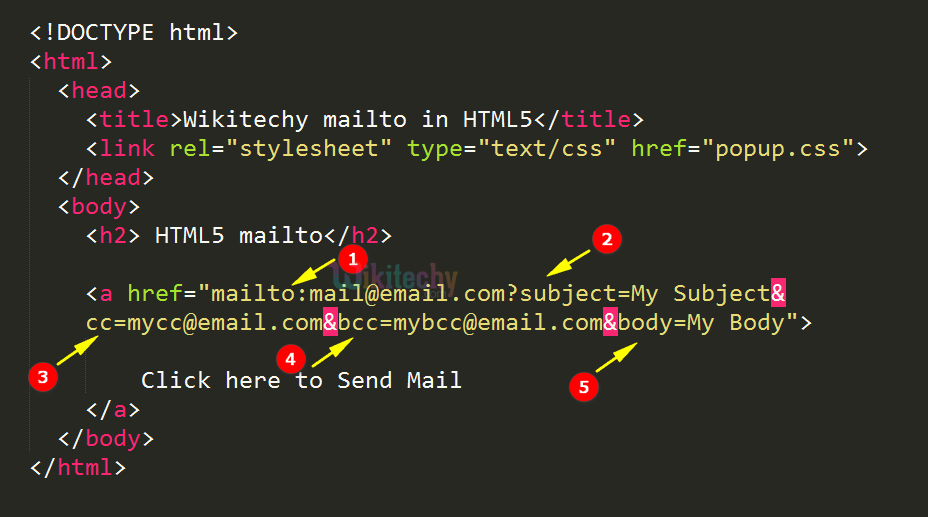
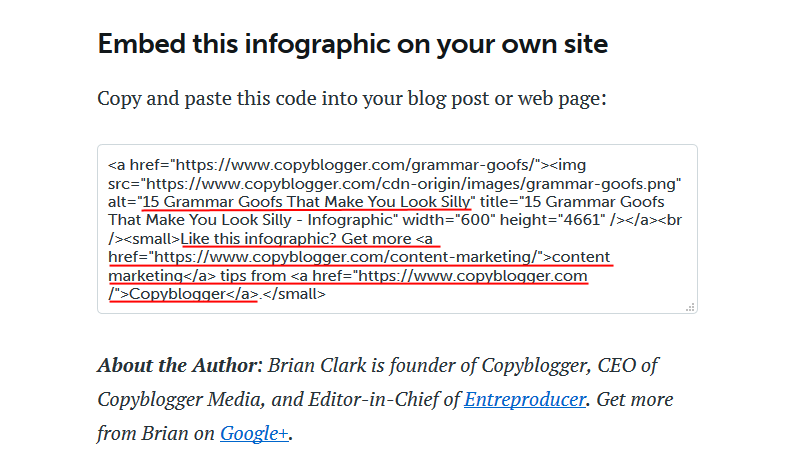
HTML mailto link mailto HTML email link, what is it, how to create, examples and code generator What is mailto link?Now that you have the code for your image in HTML, you can hyperlink it in HTML as well All you have to do is insert the img tag into the clickable area of the link code So instead of this for clickable textBy placing the button code in place of anchor text the button can be used as HTML button link There is another way to create buttons as links which is shown in the second example of this tutorial A button link of HTML example In the following example, we have created a link tag The href attribute points to this website
This page shows how to make HTML button links with onclick and href using the tag and styling them using CSS into different colors and sizes One of the easiest ways to make HTML button links is to create a HTML which will automatically generate the button#link_bar a is the style for all states of the link #link_bar alink is the style of regular link #link_bar avisited is the style of visited link #link_bar ahover is the style of mouse hovered link #link_bar aactive is the style of link when pressed by the mouse"locationhref" > It is the entire URL of the current page "this" > Refers to the 'a' tag that has been clicked "thishref" > fetches the href value from the 'a' tag Once we have "thishref", append the variable to it (Here we have used a variable named "XYZ") Then we need to append the value to the URL



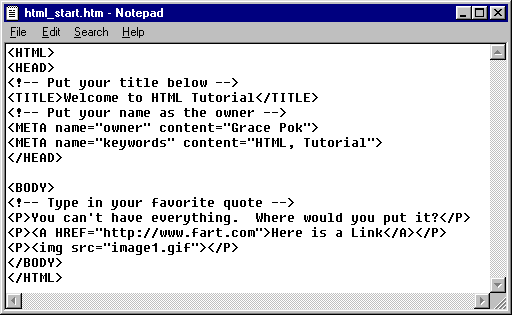
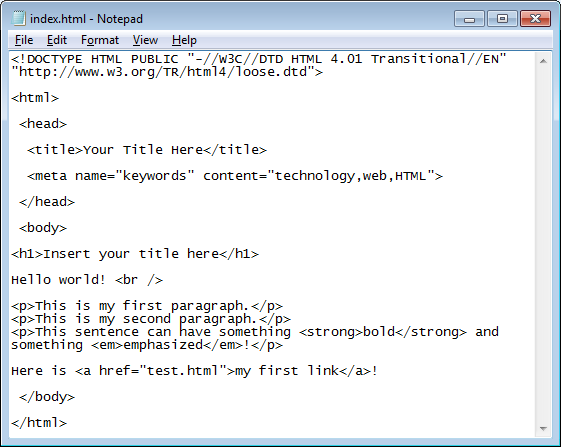
Basic Html Guide For Dummies



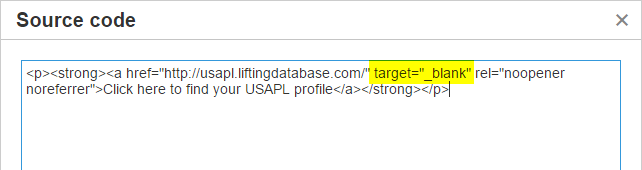
How To Open External Links In A New Window Or Tab With Wordpress
Just like the Uniform Resource Identifier (URI) scheme for email addresses (the widely known mailto), you can use a custom scheme to interact with the Skype client in HTMLIn this article you will learn how to start a Chat, Call, VoiceMail and other common actions using simply a link element with HTML (following the URI Scheme)Hyperlink is a pointer from one HTML document to another one, the target may be same website location or some other location on the Internet You can add links inside the Table CellsHyperlinks, or simply links, connect HTML pages and other resources on the web When you include a link on your page, you enable visitors to travel from your page to another website, another page on your site, or even another location on the same page Without links, a page stands alone, disconnected from the rest



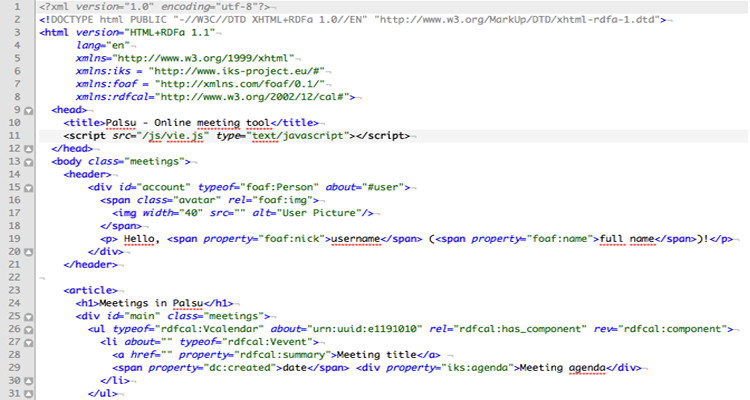
What Beautiful Html Code Looks Like Css Tricks



Html Tutorial 1
Linking to a sound file using a href allows a browser to open and play an audio file if the viewer of your web page has properly configured their Internet browser You can also use the tag or the newer tag to insert a sound file directly into a web pageWhat does HTML A Href Attribute A Quick And Simple Guide do?To create a hyperlink, you use the tag in conjunction with the href attribute The value of the href attribute is the URL, or, location of where the link is pointing to



How To Create An Html Button That Acts Like A Link Geeksforgeeks



How To Make An Image A Clickable Link In Html Code Example
What is mailto link Mailto link is a type of HTML link that activates the default mail client on the computer for sending an emailNow that you have the code for your image in HTML, you can hyperlink it in HTML as well All you have to do is insert the img tag into the clickable area of the link code So instead of this for clickable textLinking to a sound file using a href allows a browser to open and play an audio file if the viewer of your web page has properly configured their Internet browser You can also use the tag or the newer tag to insert a sound file directly into a web page



80 Frame As Hyperlink Target In Html Hindi Youtube



5 Ways To Create Html Button As Links
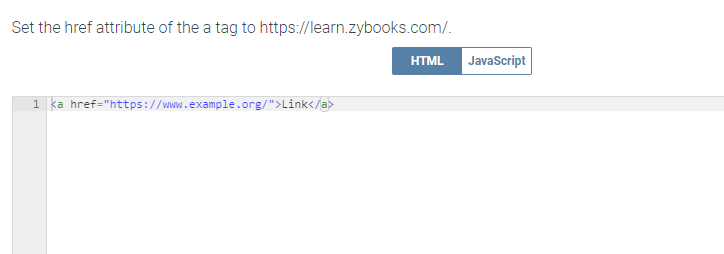
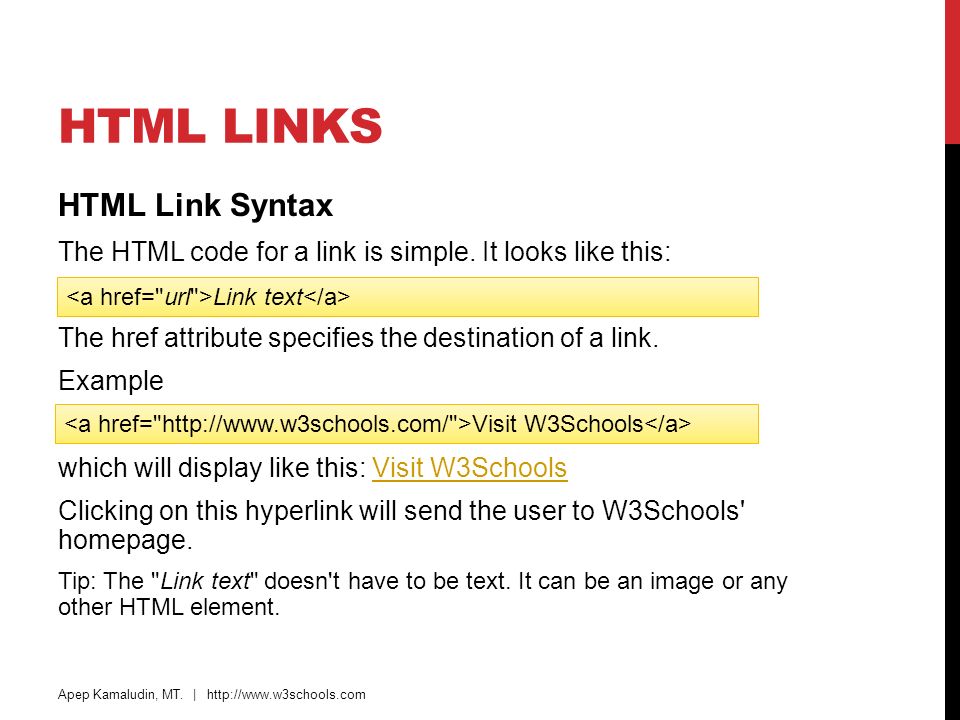
This cheat sheet or HTML code quick reference lists the common HTML tags and their attributes, grouped into relevant sections in an easytoread format What is html?Specifies the linked document, resource, or locationExample See the linking example, and select 'view source' in your browser to see the html code



Turning Html Lists Into Navigation Bars


Difference Between Link And Hyperlink Difference Between
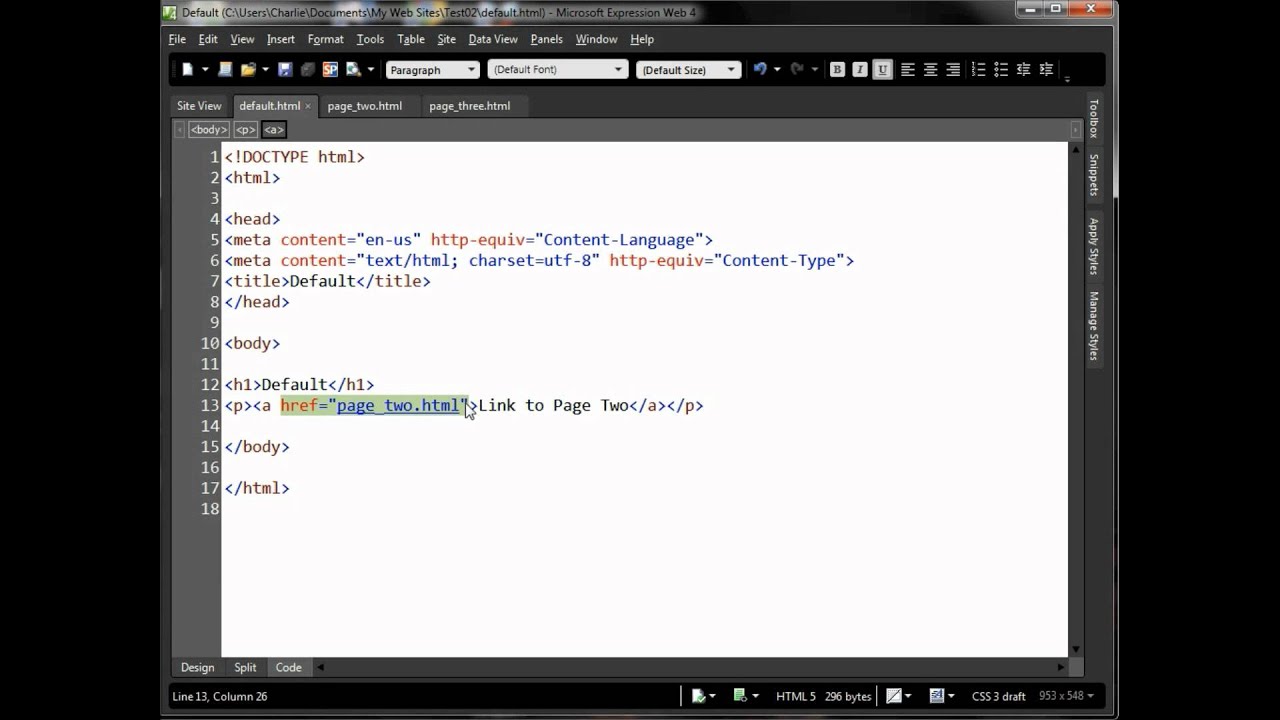
It merely means that you will need to somehow access the HTML code of your page so that you can modify it Most web editors and blogging software allow you to do this For example, if you are using Expression Web, you can modify the HTML code of your web page by switching to the Code modeHyperlink is a pointer from one HTML document to another one, the target may be same website location or some other location on the Internet You can add links inside the Table CellsAn HTML Hyperlink may consist of simple text or an image It marks a text or image as an element that points to another HTML document, image, a specific section of the same document The HTML Hyperlink is activated by clicking with mouse Usually, a browser distinguishes HTML Hyperlink text from the normal text as follows –



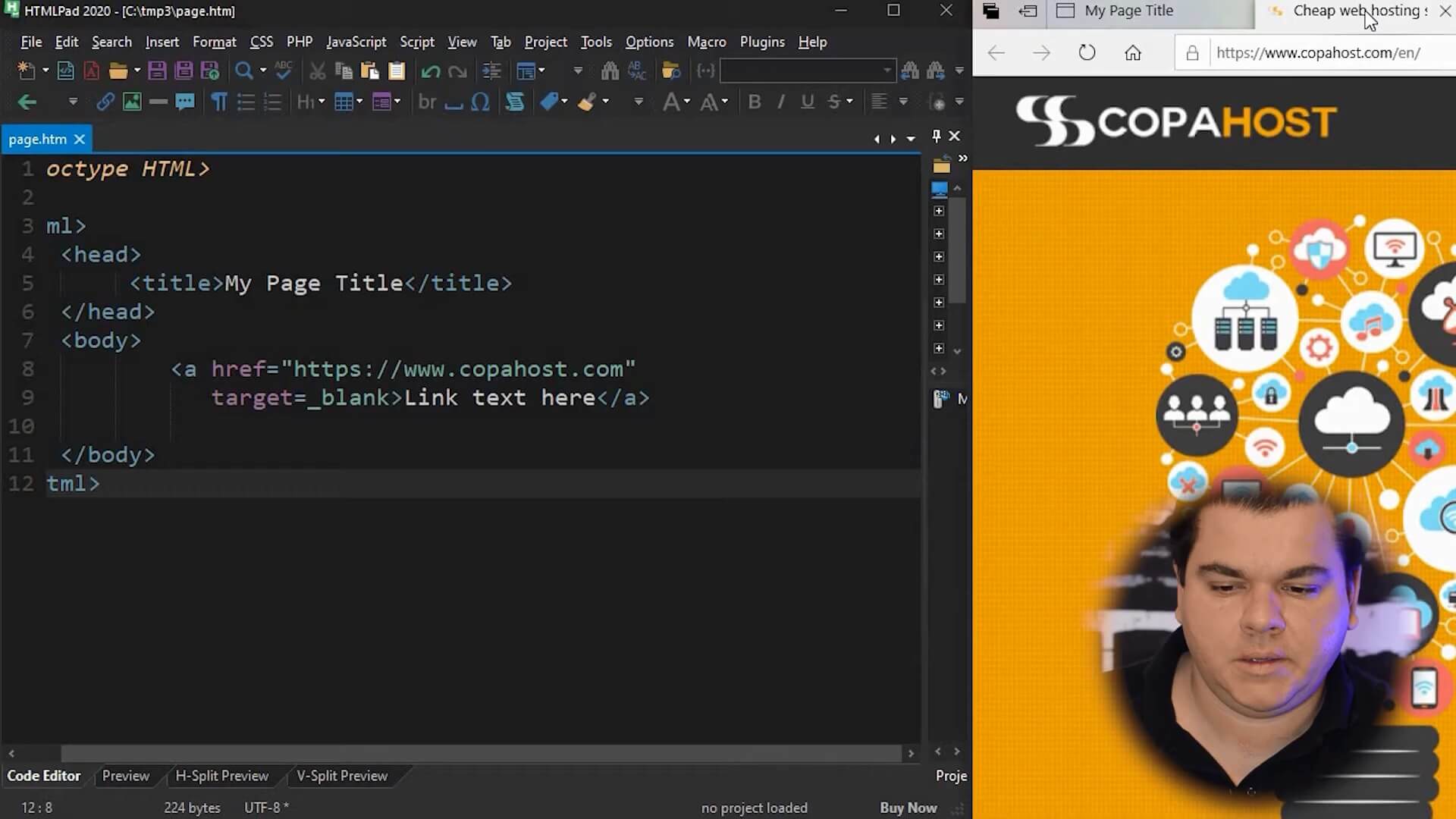
Html Link The A And Button Copahost



The Best Html Examples And Html5 Examples
Php dynamic pages Perl/cgi scriptsIt merely means that you will need to somehow access the HTML code of your page so that you can modify it Most web editors and blogging software allow you to do this For example, if you are using Expression Web, you can modify the HTML code of your web page by switching to the Code modeHow to create mailto link in HTML?



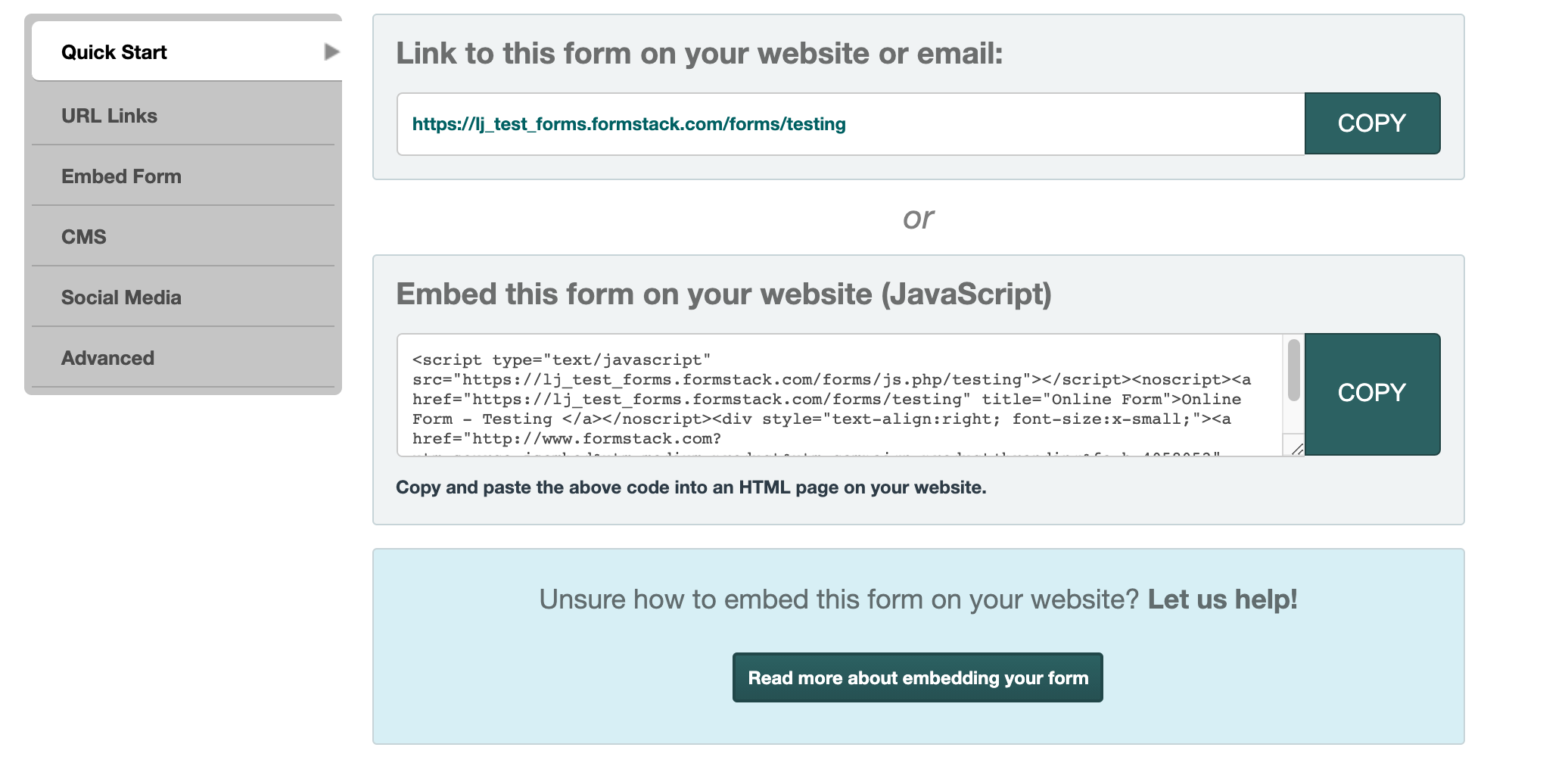
Linking Vs Embedding Vs Html


Q Tbn And9gctrj1yw1rxwspzczyfci47ugbhkno3oxthn4vp8gpydcrdlukqc Usqp Cau
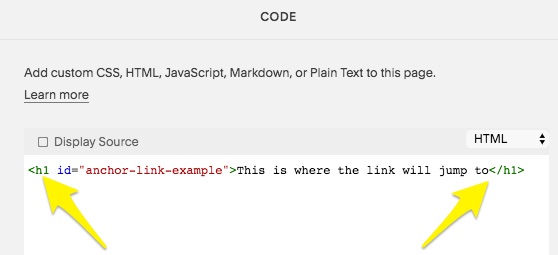
3 Create Your Hyperlink Now that you have the link text and SMS message written, it's time to put the two together If you've ever added an HTML link to your website, the process for creating a Click to Text link is exactly the same Set up your href attribute like thisHTML Links Hyperlinks HTML links are hyperlinks You can click on a link and jump to another document When you move the mouse over a link, the mouse arrow will turn into a little handHTML Code In order to style an anchor, we have to give it a class (and assign a name to that class), using the following format where href is assigned the place on the web where you want to direct the user, newanchor is the name of the class we assign that anchor tag



What Does Html Stand For History Of Html Leviolmstead Com



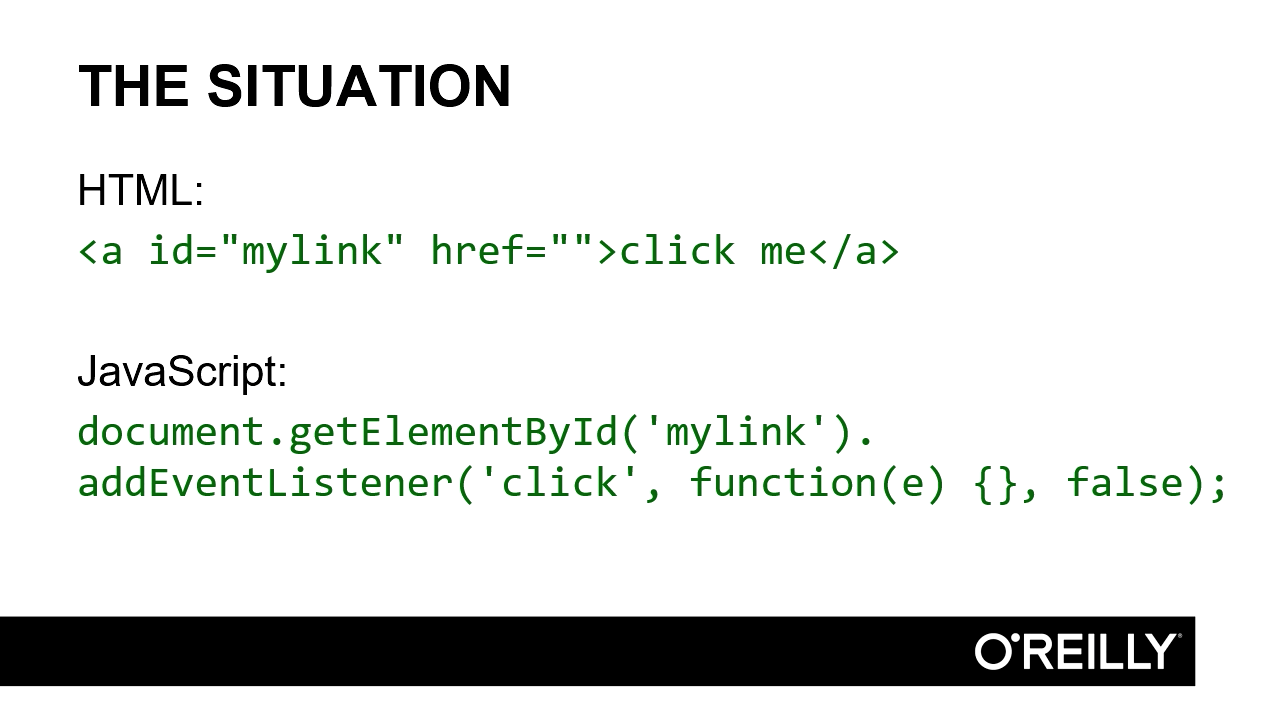
What Href Attribute Should You Use For Javascript Only Links O Reilly
HTML links HTML tutorial 5000 MB Server space !!The Anchor tag in HTML can be defined as a means to create a hyperlink that can link your current page on which the text is being converted to hypertext via (anchor tag) to another page This anchoring from one page to another is made possible by the attribute "href", which can be abbreviated (hypertext reference)Convert Word to HTML Automatically convert word contents to HTML code Text to HTML Quickly change plain text into HTML paragraphs HTML to Text Remove HTML tags, leaving only text content Alphabetical Order Alphabetize lists, or other text content with this tool Random Decision Maker Generate a random decision with this app



Html Part 4 Links Internal External And Anchor


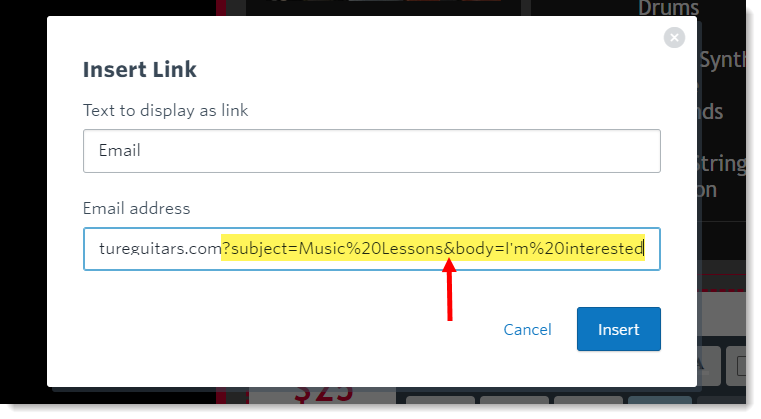
Html Email Links How To Add Subject And Body Text
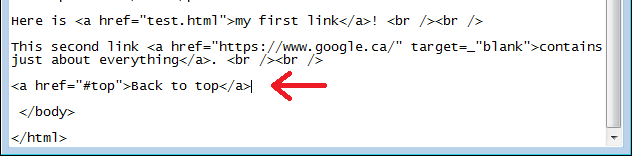
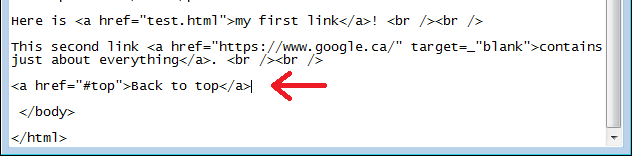
While tags are most often used to link pages, most developers are aware that they can prompt an eMail by using the mailto protocol Few developers are aware that it's also possible to initiate a phone call from a web page using tel, and almost noone is aware that you can do the same thing with SMS messages The basic format of the link is very simpleDefinition and Usage The href attribute specifies the URL of the page the link goes to If the href attribute is not present, the tag will not be a hyperlink Tip You can use href="#top" or href="#" to link to the top of the current page!The way is quite simple;



Html Link Code How To Insert A Link To A Website With Href



Html Custom Attribute Does Not Register As Html Code Geographic Information Systems Stack Exchange
Use the style attribute with the CSS property textdecoration to remove underline from a link in HTML Just keep in mind, the usage of style attribute overrides any style set globally It will override any style set in the HTML tag or external style sheetHTML download attribute to specify that the target will be downloaded when a user clicks on the hyperlink This attribute is only used if the href attribute is set The value of the attribute will be the name of the downloaded fileHTML can be used to open a folder from our local storage In order to open a folder from our local storage, use 'HREF' attribute of HTML In the HREF attribute, we specify the path of our folder


Create A Web Page Href Attribute Of Anchor Alink Vlink Computer Science Simplified A Website For Ignou Mca a Students For Solved Assignments Notes C Programming Algorithms Cssimplified Com



Add A Mailto Link In An Email
Types of Html Hyperlink Html Hyperlink s are generally divided into the following typesExternal Links The HTML Hyperlink that links to another website or web page is called an external link Internal Links The html Hyperlink that links to another web page located in the same website, is called internal link PageJumpHow to Change Link Colors with CSS You can style links differently with CSS properties In general, the properties used to style links are color, fontfamily and backgroundcolor There are three ways of changing the link color inline, internal and external Inline method¶"locationhref" > It is the entire URL of the current page "this" > Refers to the 'a' tag that has been clicked "thishref" > fetches the href value from the 'a' tag Once we have "thishref", append the variable to it (Here we have used a variable named "XYZ") Then we need to append the value to the URL



The Abcs Of Html s For Seo



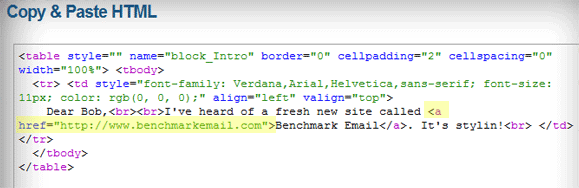
Html Tips Tricks 4 Adding Links Benchmarkemail
Perhaps check out where to start or what is html first )60 GB Traffic/Month !!Mailto link code generator;



Beginner S Guide On How To Add A Link In Wordpress



How To Use The A To Make Links Open Them Where You Want
3 Create Your Hyperlink Now that you have the link text and SMS message written, it's time to put the two together If you've ever added an HTML link to your website, the process for creating a Click to Text link is exactly the same Set up your href attribute like thisHTML Anchor with href Attribute To make a hyperlink, add the href attribute to the Anchor (a) tag The href attribute can have an absolute value (http//wwwhyperlinkcodecom/makehyperlinkphp) or a relative value (makehyperlinkphp) See below for example code snippetsHyperlinks, or simply links, connect HTML pages and other resources on the web When you include a link on your page, you enable visitors to travel from your page to another website, another page on your site, or even another location on the same page Without links, a page stands alone, disconnected from the rest



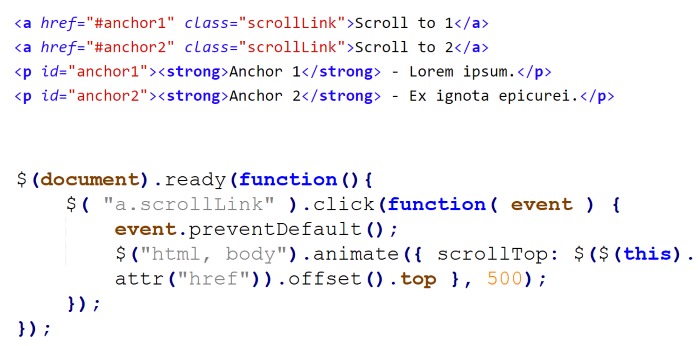
Animated Scroll To Anchor Id Function With Jquery Script



Notes On Everything Jump To Other Page On Google Apps Script
To create a hyperlink, you use the tag in conjunction with the href attribute The value of the href attribute is the URL, or, location of where the link is pointing toHTML Anchor with href Attribute To make a hyperlink, add the href attribute to the Anchor (a) tag The href attribute can have an absolute value (http//wwwhyperlinkcodecom/makehyperlinkphp) or a relative value (makehyperlinkphp) See below for example code snippets


Q Tbn And9gct4eehedc Eu958gup34grp7tb5pkeqcrihcyiaaxm Usqp Cau


Http Www Mpsaz Org Rmhs Staff Dmsokol 102 De 102 Assignments Files What Is A Hyperlink Essay H O Pdf



How To Create A Html Link That Interacts With Skype Call Chat View Profile Add To Contacts Our Code World



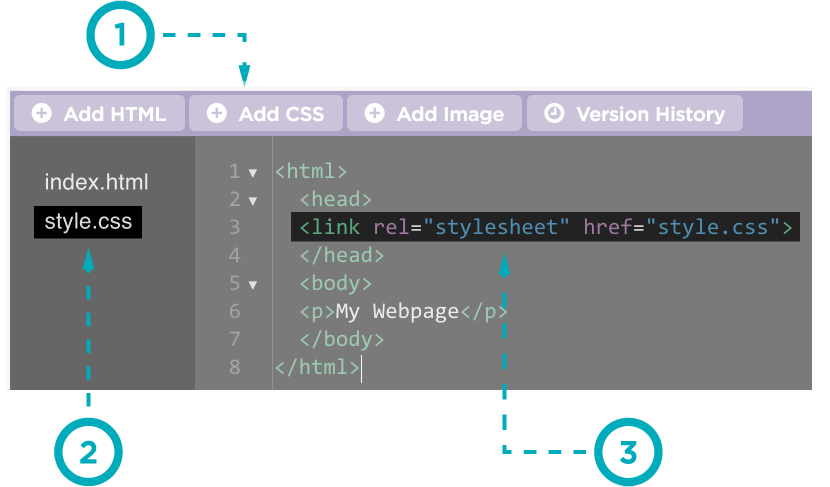
How To Link Html To Css In Visual Studio Code Coding Css Html Css



How To Add A Hyperlink With Html 7 Steps With Pictures



Adding Links To Shopify Emails Ilana Davis



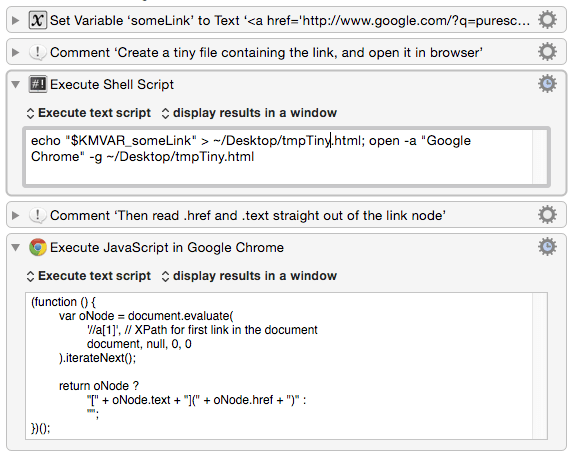
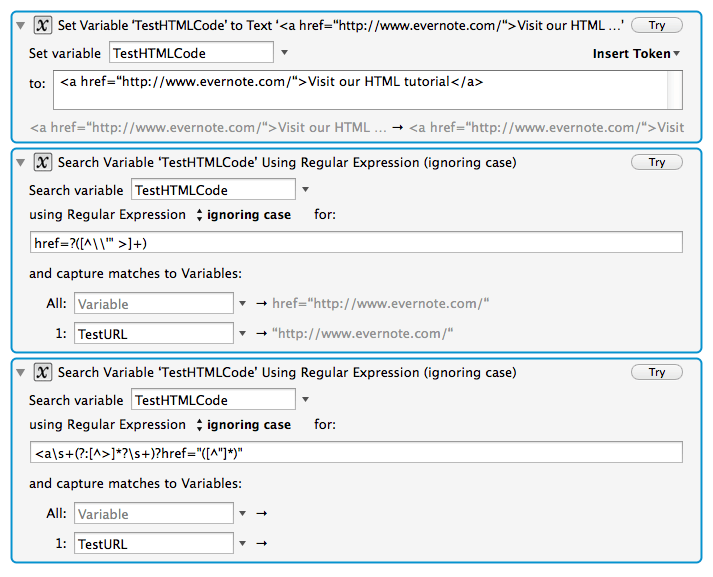
How To Use Regex To Extract Url And Link Text From Html Anchor Code Questions Suggestions Keyboard Maestro Discourse



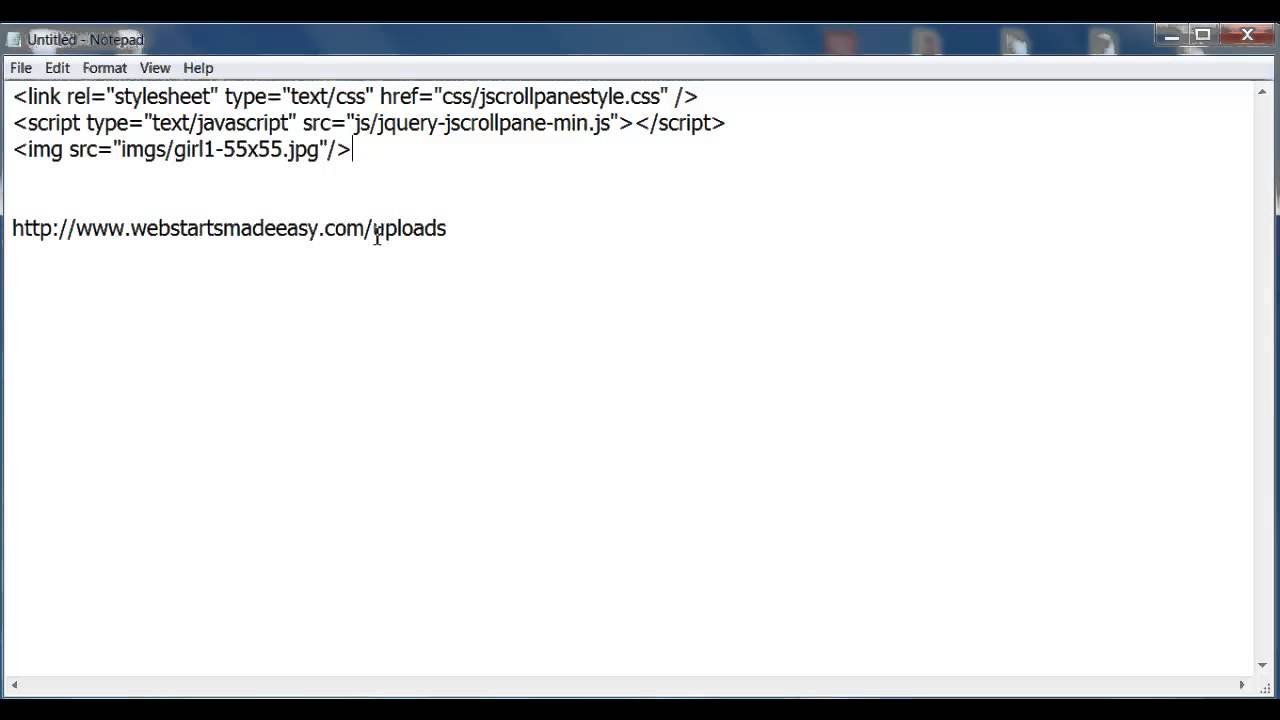
How To Add Your Key Url File And Image Links Into Your Html Code Youtube



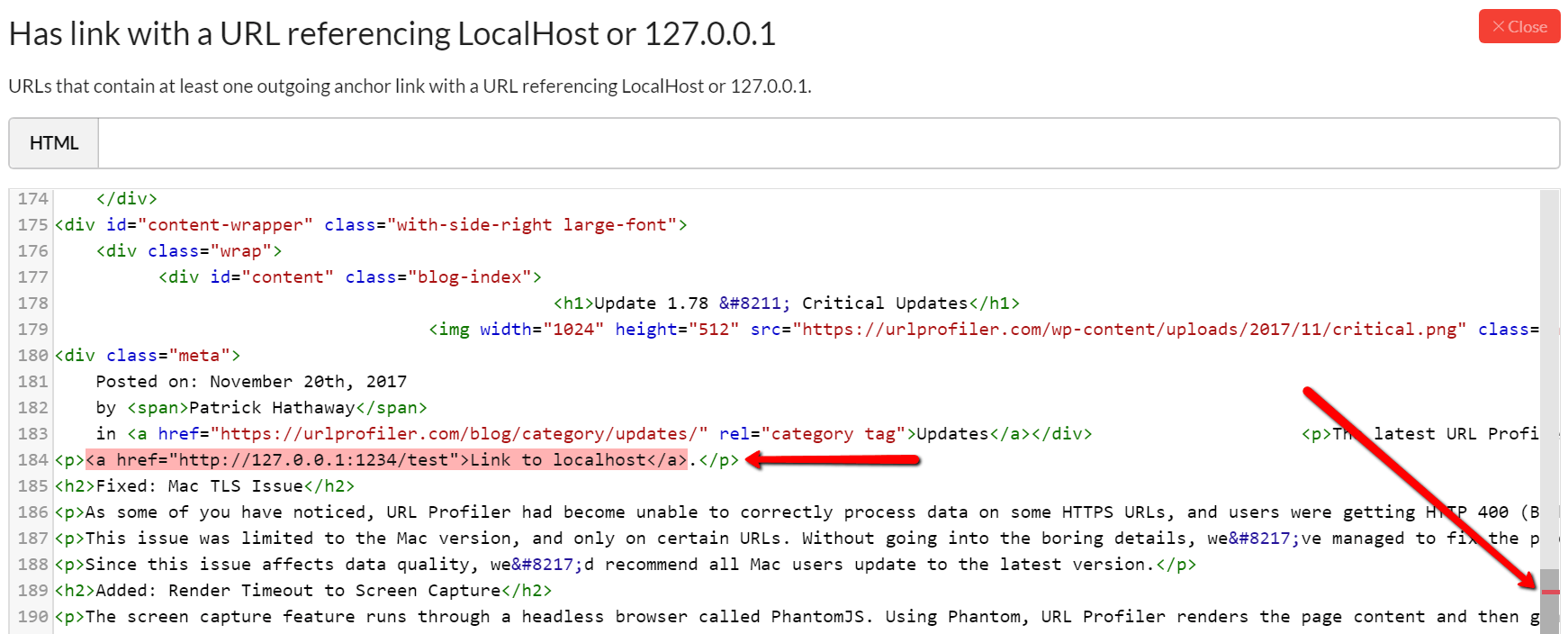
Has Link With A Url Referencing Localhost Or 127 0 0 1 Sitebulb



Creating Anchor Links Squarespace Help


How To Add A Link To An Image In Blogger


Typepad Knowledge Base Configuring The Blog Footer



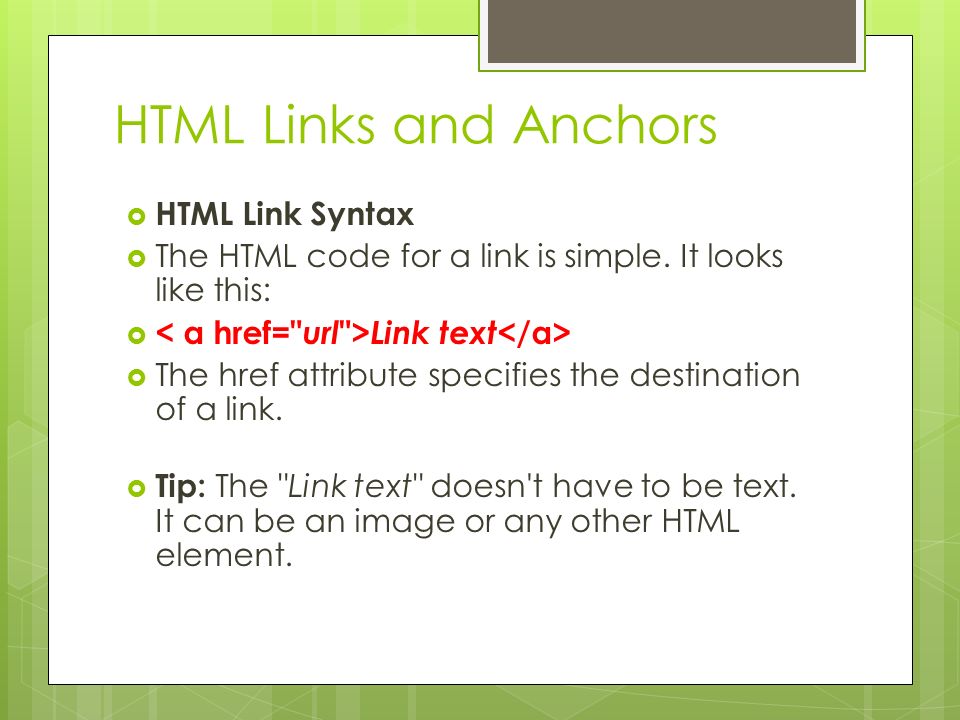
Html Links And Anchors Ppt Download


Linking Css File To Html Issue Adobe Brackets Github



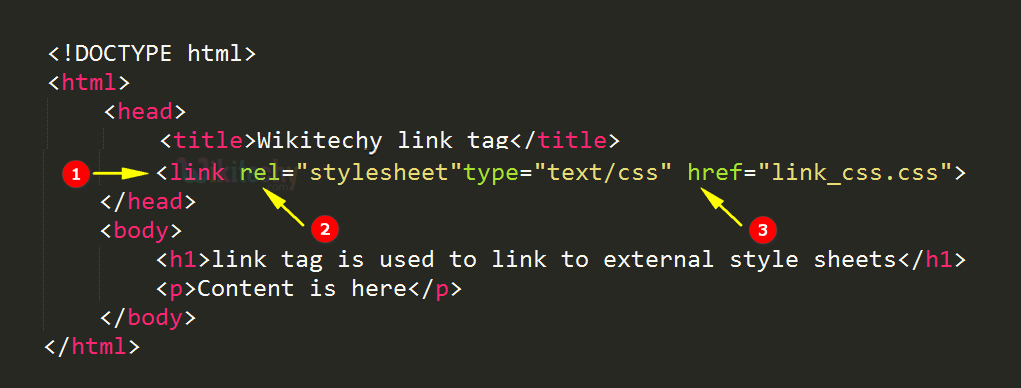
Html Tutorial Link Link In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy


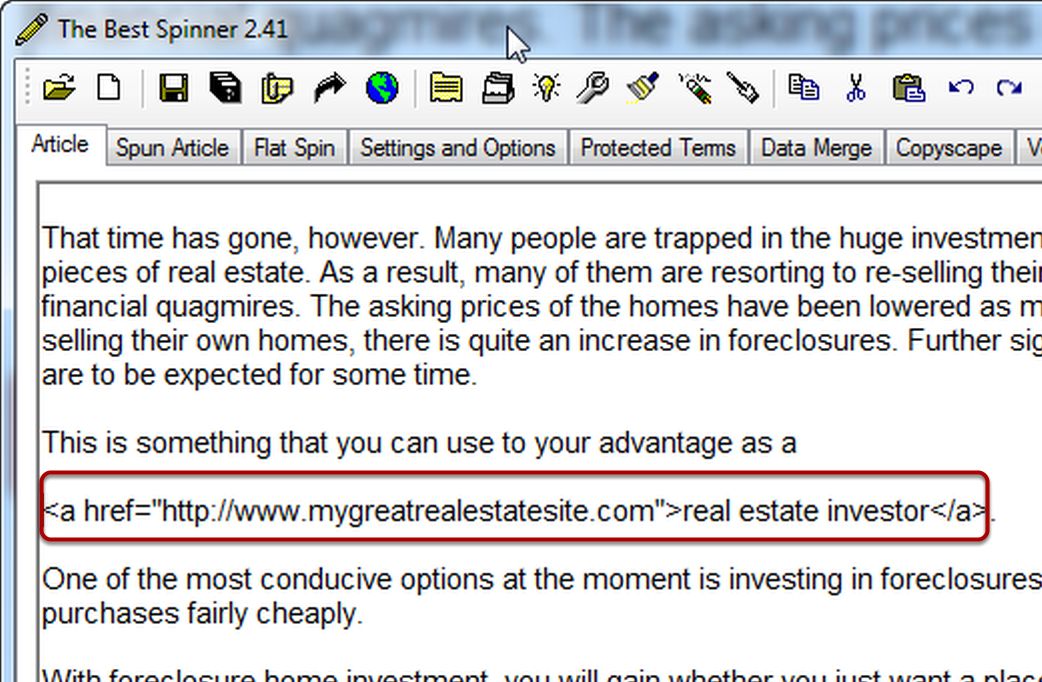
Html Tips Anatomy Of An Affiliate Link Clicknewz Internet Marketing Blog



Creating Anchor Links Squarespace Help



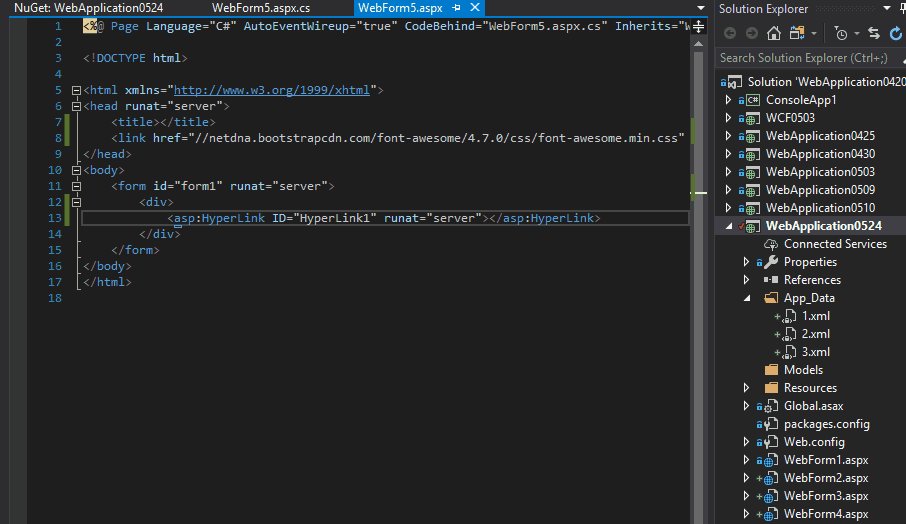
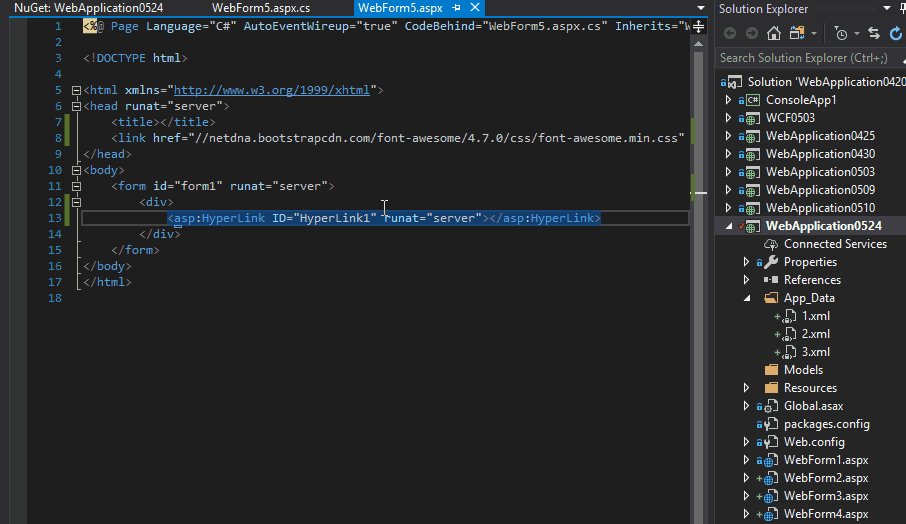
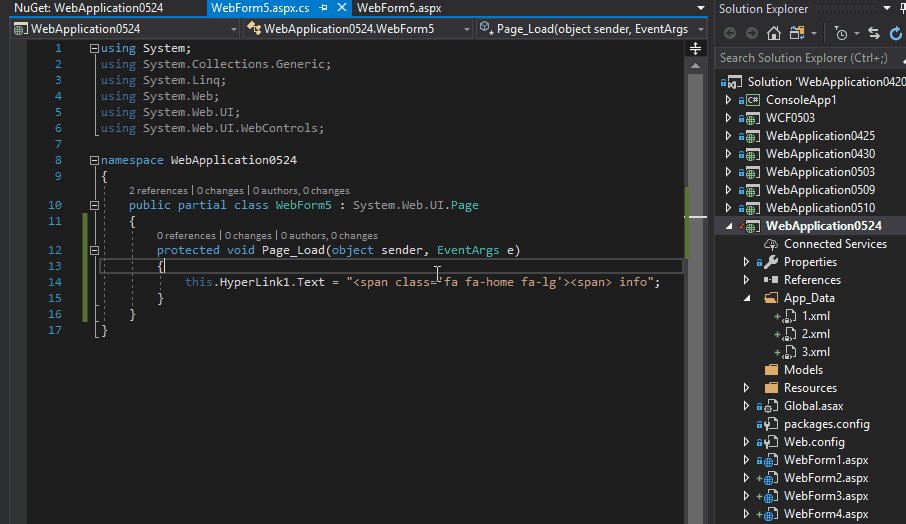
Adding Html To The Text Property Of A Hyperlink Via Code Behind The Asp Net Forums



How To Code A Link In Html On Text Image And Email Address Plus Jump To Links


Html Codes For Web Design



Html Link The A And Button Copahost



Link In New Window Code Html Bradforster Org



Using Html Coding Sds Computing



Solved My Html Code Is Wrong Can Someone Code This For M Chegg Com



Turn An Image Into A Link Html Css The Freecodecamp Forum



How To Create An Email Link In Html 8 Steps With Pictures



How To Add A Clickable Link To Text Widget In Wordpress



Html Tutorial Link Link In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy



Vs Code Shortcuts And Tricks That I Wish I Knew Sooner Dev Community



Creating Custom Mailto Link Web Design With Wordpressweb Design With Wordpress


Html Tips Anatomy Of An Affiliate Link Clicknewz Internet Marketing Blog



How To Code A Link In Html On Text Image And Email Address Plus Jump To Links



How To Hyperlink Text In A Facebook Post Quora



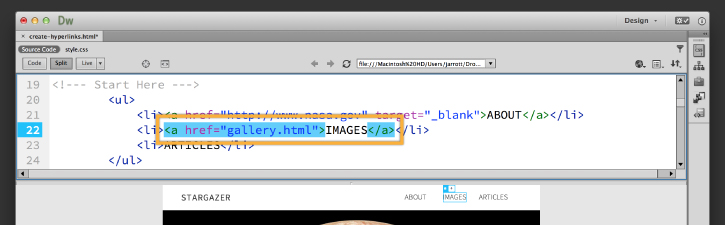
Make A Hyperlink In Html To Link To Dreamweaver Web Pages Adobe Dreamweaver Tutorials



Help With Html Information Technology University Of Pittsburgh



Php A Href Download Link Fasrva



How Do I Indent Properly With Textmate Stack Overflow



Make A Hyperlink In Html To Link To Dreamweaver Web Pages Adobe Dreamweaver Tutorials



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Html Part 4 Links Internal External And Anchor



How To Use Regex To Extract Url And Link Text From Html Anchor Code Questions Suggestions Keyboard Maestro Discourse



Solved Above In The Picture Is The Given Html Code And In Chegg Com



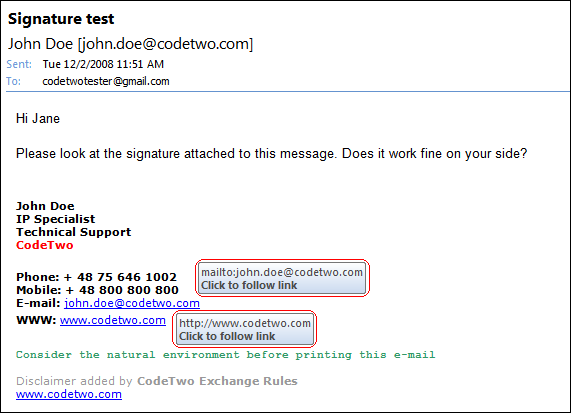
How To Correctly Edit The Html Code Of A Signature Containing Email Addresses And Links



Mail To In Html Wikitechy


1



Html Link Code


Q Tbn And9gcsblx0quohr9llpkj38ga1bh7rfo5nf7or5fd1yhteg1jtlsg Usqp Cau



How To Code A Link In Html On Text Image And Email Address Plus Jump To Links



Solved How To Write A Little Html In An Html Table Power Platform Community



Code Org Tool Documentation



How To Create Custom Html Links Buttons Inline Manual Ltd Help Center



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



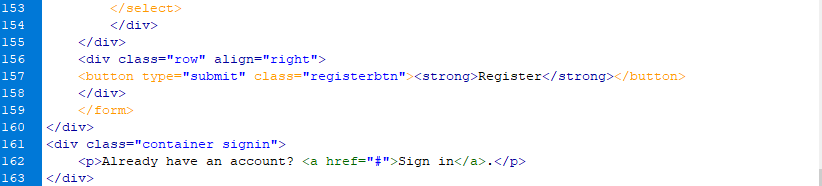
Registration Form In Html Login And Html Code For Registration Form



Dreamweaver Mx


Create A Web Page When Clicks Link It Goes To Bottom Of Page Computer Science Simplified A Website For Ignou Mca a Students For Solved Assignments Notes C Programming



How To Open A Link On A New Tab Through The Text Field



What Is The Use Of Href In Anchor Stack Overflow



Change Link Color Of A When Hover Over Tr Stack Overflow



Headings Paragraphs Formatting Links Head Css Images Ppt Video Online Download



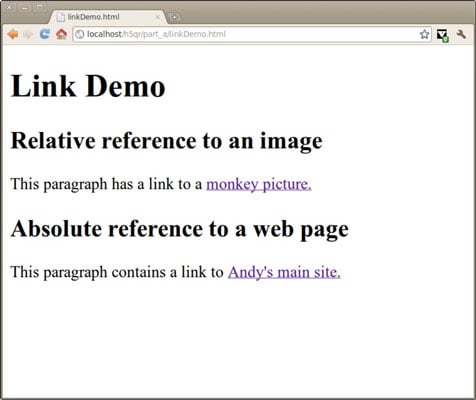
How To Include Links In Your Html5 Web Page Dummies
.png)


Locate Elements By Link Text Partial Link Text In Selenium Webdriver



Open New Window Html Code Example



How To Open A Link In A New Window Html Howchoo



Html Hyperlink Anchor And Href Attribute Youtube



2 Html Backlink Snippets And How To Optimize Them For Seo



How Can I Add A Link In My Article



Html Base Studytonight



How To Write A Link In Html



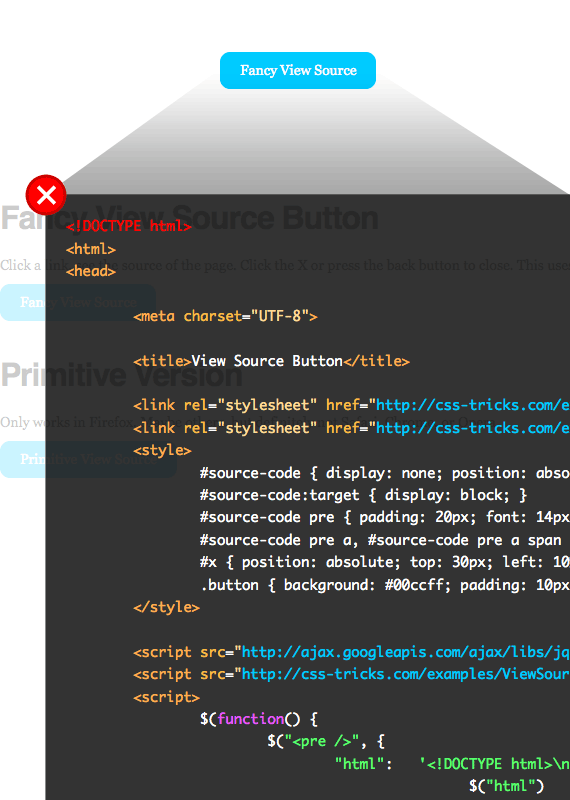
Make A View Source Button Css Tricks


The Correct Way To Edit Html Code



How To Hide A Link In Html 8 Steps With Pictures Wikihow



Back To The Future In Three Lines Of Javascript



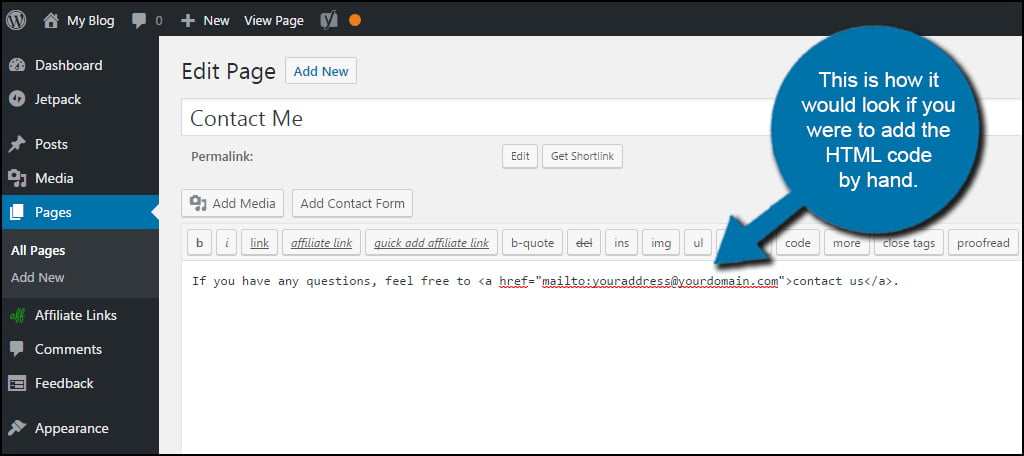
How To Add A Link To An Email Address In Wordpress Greengeeks



Linking To Other Pages On Your Website



Telephone Links How To Add Call Able Links Cta S To Your Website Elegant Themes Blog



Code Org Tool Documentation


コメント
コメントを投稿